
WEBサイトで使えるファイルの中で最も身近なプログラムをhtml(エイチ・ティー・エム・エル)プログラムといいます。
ですからhtmlを使って書かれたファイルを「htmlファイル」と呼びます。
htmlプログラムについて詳しく知りたい方は、このディレクトリの「応用編」または書籍を参考にされて下さい。 まずは、WEBを作ることを第一義としたいので、最低限必要なこと以外はばっさり切り捨てて、 初めの内は難しい部分をテンプレートで済ませます。
次のプログラムをメモ帳に「コピー&ペースト」します。
「コピー&ペースト」〜〜録っておきたい文章を別の(保存用)ファイルに移し替える作業です。
「ドラッグ」してかつ逆クリックでメニューを出し「コピー(C)」します。
そして「メモ帳」を開き(「新規作成」して)、
メモ帳の画面をクリックしてから逆クリックでメニューを出し「貼り付け(P)」
を選択すればメモ帳に必要なプログラムが貼り付けられます。
プログラム文
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> <title>題名</title> </head> <body bgcolor="#FFFFFF"> <!--コメント文:↓ここに文章や画像を表示するための命令を書いて下さい。--> <!--コメント文:↑ここまでに書いて下さい。(これより下に書かないで下さい)--> </body> </html>
(上のプログラム文は、「メモ帳」専用です。)
コピー&ペーストが出来たら、いったんその写し取ったテキストファイルを「名前を付けて保存」します。 名前は「1TEMP.txt」(半角英数)をお奨めします。 ファイル名のはじめに数字を使うと、フォルダ内の並び順で最初に来るので 後でファイルが増えてきたときに見つけ易くなります。
後はコメント文の間に文章(テキスト)や画像を、後述の命令文を用いて埋め込んでいくだけです。 (コメント文はプログラム上無視されるので、実際には表示されません。)
背景色を変えたい場合には、(空白行を除く)6行目にある「#FFFFFF」の値を変更して下さい。
(WEBセーフカラー参照のこと)
Windowsの初期設定では、(非常に余計なお世話で)拡張子を隠す設定になっています。
「拡張子」〜〜例えば先ほどの「1TEMP.txt」というファイル名の「 .txt 」部分のことで、
「テキスト(TEXT)ファイル」の略、「テキストを開くためのプログラム(メモ帳)を使え」
というパソコンに対する命令を意味しています。
この拡張子が隠された設定のままでいると、Windowsパソコンの中では問題はないのですが、
WEBでは間違いが多くなり使いにくくなります。その原因は「大文字・小文字」の区別にあり、
WEBでは大文字の「TXT」と小文字の「txt」は別の名前として認識されます。
ところが、Windowsではそれが区別されず、さらに使うソフトによって同じ「.txt」が
「.txt」になったり「.TXT」になったりと変わってしまい共通性がありません。
(この問題は特に、画像ファイルに使われる「.jpg」という拡張子でよく起きます。)
「拡張子」は通常小文字で書きます。
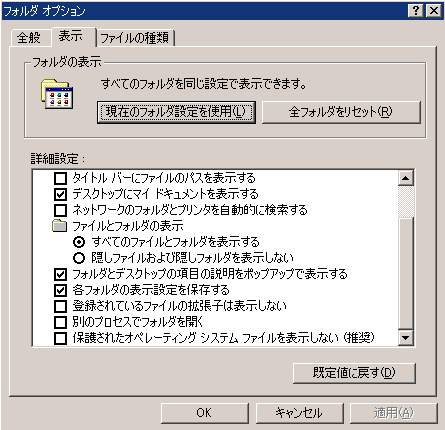
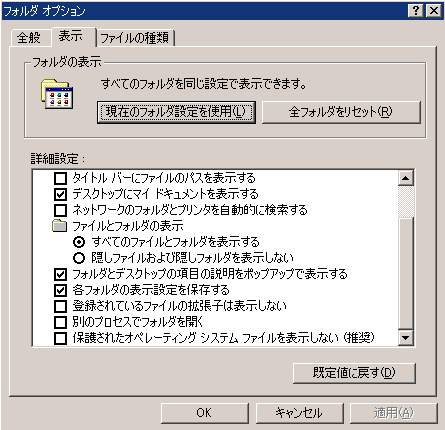
拡張子の表示は、あるフォルダを開いた状態で、フォルダのメニュー「ツール(T)」>「フォルダオプション」>「表示」をクリック、
その中の、「登録されているファイルの拡張子を表示しない」のチェックを外すことで出来ます。

このページ以降、拡張子は表示されているものとして説明していきます。この操作をしていない場合、 「1TEMP.txt」と入力した場合「1TEMP.txt.txt」といった違う名前のファイル名になってしまいますので、ご注意下さい。
| 「ホムペ作成」のインデックスに戻る | 次のページ(ファイルの作成・保存 )へ |