HOME
■ファイルの作成・保存■
前項で保存した「1TEMP.txt」を使い、htmlファイルをメモ帳で作る流れを確かめます。
1:新しい名前のテキストファイルを作る
まず、先ほどの「1TEMP.txt」を開きます。その状態でメニュー(窓左上の灰色の部分)から「ファイル(F)」>
「名前を付けて保存(A)」を選択します。
練習用ファイルなので名前は「test.txt」辺りでどうでしょうか。わかれば何でも構いませんが、半角英数(出来れば小文字)で
入力するのを忘れずに。(心配ならIME(日本語入力装置)を切っておけば大丈夫です。)
入力し終えたら、「保存(S)」をクリック。それで「1TEMP.txt」のあったフォルダに、(内容は同じですが)別名の
「test.txt」というファイルが出来上がっているはずです。
2:htmlプログラムの書き換え
「1TEMP.txt」は大切にとっておき、ここからの作業は「test.txt」を使って行います。
そうすれば万が一何かの弾みで「test.txt」が消えてしまったり書き間違えて直し方がわからなくなっても、
もう一度「1」の作業を繰り返せば別の練習用ファイルが手に入ります。
先ほどのプログラム文を次のように書き換えます。
注:命令文の部分など日本語以外の部分は全て「半角英数」で書いて下さい。
元のプログラム文
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<title>題名</title>
</head>
<body bgcolor="#FFFFFF">
<!--コメント文:↓ここに文章や画像を表示するための命令を書いて下さい。-->
<!--コメント文:↑ここまでに書いて下さい。(これより下に書かないで下さい)-->
</body>
</html>
書き換えたプログラム文
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<title>NYARGO</title>
</head>
<body bgcolor="#FFFFFF">
<!--コメント文:↓ここに文章や画像を表示するための命令を書いて下さい。-->
<p>初めて書いてみたページ</p>
<!--コメント文:↑ここまでに書いて下さい。(これより下に書かないで下さい)-->
</body>
</html>
2箇所書き換えてあることを確かめて下さい。
まずは、bodyの間に「 <p>初めて書いてみたページ</p> 」という行が書き込まれました。(8行目)
これでブラウザの画面に「初めて書いてみたページ」という文(テキスト)が表示されるようになります。
文章や画像など、画面に表示させたいものはこの部分にどんどん書き連ねていけば、上から書いた順序通りに表示されていきます。
もうひとつ、headのtitleの内容が書き換えられています。(4行目)
これは、ブラウザ窓の最上段左にある青いバーに
表示される名前です。自分の名前(ニックネーム)などを試しにつけておいて下さい。
なお、このtitle名はGoogleなどの検索エンジンで、サイト名として最も目立つように表示されるので
通常ここにはサイトの内容(コンテンツ)を簡潔に書くことをお奨めします。
ちなみに今見ているページのタイトル名は「ホムペ作成」になっているはずです。
ここまで済んだ状態で、いったん「test.txt」を「上書き保存」します。
上書き保存〜〜メニューの「ファイル(F)」>「上書き保存(S)」をクリックします。新しく書いた部分が保存されます。
(ハードディスクドライブ〜〜パソコンの中〜〜でカリカリという音がするはずです。)
3:txtファイルからhtmlファイルへ
ここまでに書いたファイルは、紛れもなく「htmlプログラム」ですが、「htmlファイル」ではありません。
それというのも、windowsでは「拡張子」によってそのファイルを開けるプログラム決めているので、「test.txt」
というファイル名のままでは決してブラウザで開くことが出来ません。(意訳)
ですから、ここで拡張子を変える作業をします。
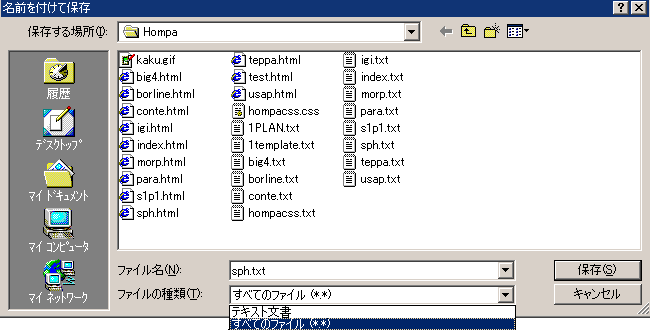
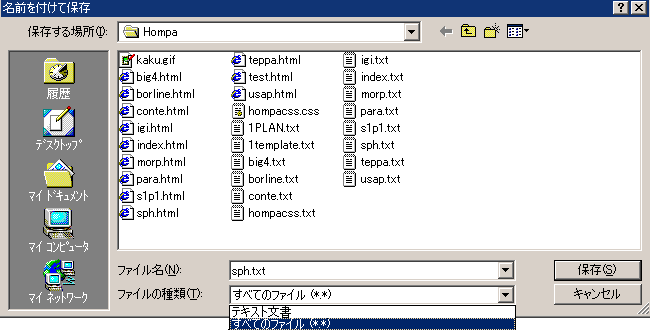
「test.txt」というファイルが開かれた状態で、メニューの「ファイル(F)」>「名前を付けて保存(A)」をクリックします。
(同じような作業がありましたネ。)ここでファイル名を変えるわけです。
今「test.txt」という名前なので、これを「test.html」に直します。
さらに、(ここがミソなのですが)メモ帳はテキストファイルを作るためのソフトなので、「ファイル名(N)」の下にある項目
「ファイルの種類(T)」が「テキスト文書」になっているはずです。
このまま保存するとイヤらしいことに「test.html」ではなく、勝手にパソコンが手直しした名前の「test.html.txt」になってしまいます。
そこで、「ファイルの種類(T)」「テキスト文書」の右にある小さな三角(▼)を押します。
すると、「テキスト文書」の下に「すべてのファイル(*.*)」という項目が現れます。
これを選択してから「test.html」という名前で保存すれば、正しく「test.html」というファイル名で保存できます。

作業をしている「フォルダ」を確認してみます。
テキストファイルのアイコンではないブラウザ用のアイコンが現れたでしょうか。(IEならば青いeのマーク)
そのファイルをダブルクリックして開いてみて下さい。それがhtmlファイルです。 テストページ結果
| 「ホムペ作成」のインデックスに戻る | 次のページ(最低限必要な要素〜四大要素〜)へ |
for back up,NYARGO