| 模型製作過程 | |
|---|---|
0-1:模型を素組み |
サンドイェロー塗装、マーキングなど最低限の塗装は済ましてあります。以上模型製作終わり |
| レタッチ作業過程 | |
|---|---|
| 1-1:写真撮影 | 近接(=接写、マクロ)撮影に関しての詳細は、写真系サイトを参考にするといいと思います。 |
| 1-2:スキャニング | 300dpi(普段はプリンタに合わせて600ですが、今回複雑な作業につき、凍らせないため) |
1-3:削り出し |
レタッチソフトでバックを削って模型だけ残します。(ここまでは普通) |
| 1-4:いったん保存 | この段階でオリジナルとは別にコピーを作っておき、コピーファイルを使って作業。 |
| レタッチ失敗編 | |
|---|---|
1-5:ダメダメレタッチ |
PCを使ってのスプレー作業を軽く考えていました。失敗です。消しゴムツールがあるから修正(塗り直し)が効くだろうというのは甘い考えでした。やればやるほどドツボにハマります。 |
| 1-6:敗因 | 主に以下の点が上手くいかず、気持ちを入れ替えて、やり方を見直すことにしました。下記のような失敗は、作業を部分ごとに分割して根気よく作業すれば何とかなりそうです。
|
| レタッチ成功編 | |
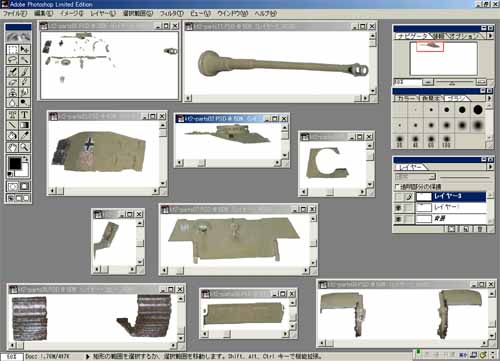
| 2-1:各パーツに分解 | 各パーツごと(パーツリスト下記)に分け、それぞれを「別ファイル」に保存し、別々に作業します。(塗装がはみ出しても削りやすくまた、メモリの温存のため)(=一つのファイルにまとめると作業時の読み込みがメラ重くなるので) |

| 2-2:パーツリスト | 車体部分 1車体前面、2車体前面下部、3スカート前面、4車体側面(含む側面スカート)、5キャタピラ 砲塔部分 6砲塔前面、7砲塔側面、8砲塔上面、9砲身 その他部分 10アクセサリー類及び車体上面 |
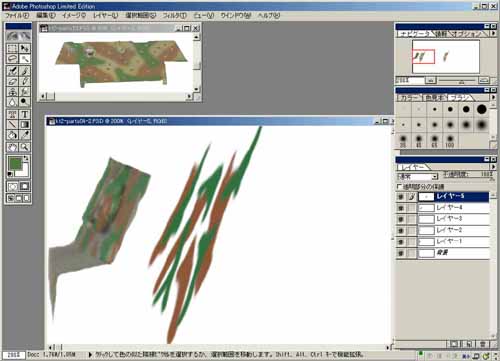
2-3:迷彩模様の描画 |
レッドブラウン(RB)、ダークグリーンを(DG)それぞれ別レイヤーで作成。フォトショップLEには自由変形がないので、初めから少し角度を斜めに平行四辺形のキャンバスに描くつもりで(RBとDGそれぞれの迷彩パターンを車体パーツ上にレイヤーとして配置する予定) 最もレタッチしやすい車体前面部分から作業開始、迷彩パターンをレイヤーとして張り付け。そのまま迷彩パターンを張り付けるとパースや角度がおかしくなるので、「編集」→「変形」で迷彩パターンをつぶします。車体前面は迷彩パターンを上下から押しつぶし、車体側面は左右から押しつぶします。 それぞれのパーツの見た目の角度に合わせた変形を。 |

| 2-4:この時使った変形機能 | 1変形、2反転(上下左右)、3回転。 自由変形が無くてもWEB上で見る分には困らない程度の画像ならこの3機能でなんとかなる。(フォトショップLEの場合) |
| 2-5:修正、まだら模様 | 迷彩がはみ出した部分は、一度車体側のレイヤーで車体以外の部分を範囲選択してからそのまま迷彩レイヤーに移動して削除 さらに上に別レイヤーを一枚重ね、筆でまだら迷彩を描き込みます。(スポイト機能で、色サンプルが簡単に取れるので、思っていたよりも楽でした) |
2-6:レイヤーの状態 |
1最上面まだら迷彩 2中間面に変形迷彩レイヤー(X2) 3最下面に車体パーツ |
| 2-7:別名保存 | フォトショップ形式で保存すれば、レイヤー情報がそのまま残せるので後でやり直しが効きます。 |
| (繰り返し作業)以上の作業を各パーツ1〜8で繰り返し | |
|---|---|
| 2-8:パーツ9、10 | パーツ9、10は曲面が複雑なのでレイヤーを重ねて手描き&消しゴムで丁寧にレタッチ(画像倍率を上げて作業すると楽) |
| 全てのレイヤーの合成作業 | |
2-9:レイヤーを全て重ねる |
これまでの作業で出来上がった(約)30枚のレイヤーを別ファイルに積み重ねています。元の一体だった時の画像(作業1-4の段階)に重ねるとズレにくくなります。また、見た目に後ろにあるパーツから重ねていき、最後に10アクセサリーを重ねると見た目がしっかりします。 |
| 2-10:微調整 | 迷彩パターンのズレなどを直します。別々のパーツに分けた時には、必ずコレが起きます。(実際の模型塗装でもそうですよね) |
| 2-11:色調補正 | 各パーツごとに明度彩度を補正(各部分の車体と迷彩の補正はそれぞれ同じ数値で補正)また、面倒ならばレイヤーをまとめてから補正してもいいんじゃないでしょうか。(ただし別ファイルを作ってから) 好みに応じて各種フィルタなどの追加 |
| 模型のレタッチの完成 | |

| もしジオラマCG化するなら | |
|---|---|
| 3-1:背景や人物との合成 | (好みに応じて) |
| 3-2:再び色調補正 | 背景、人物、模型の馴染ませ。(彩度、明度、コントラストの具合を調節) トップページ「Howto Retouch」参照 一番最後にWeb用なので、解像度とjpeg圧縮率を下げます(96dpi、1/10圧縮) |
| 完成!!! | |

| 作成後記 |
|---|
| WWIIの実際の戦場写真をレタッチしてカラー化しているサイトがあり、レタッチソフトでここまで出来るんだ、と正直感心しました。で単純に、僕も同じような事をやってみたいなぁと思いまして、今回このような実験的レタッチをやってみることにしました。 非常に平面構成部分の多いKingTigerなのでコツを見つけてからの作業は比較的簡単でした。同じような形状のPanterやTigerIでも出来そうです。ツェメリットコーティングは自由変形機能がないと苦しいと思います。(Pixiaには自由変形が付いているので、 今度作るときは、そちらのソフトを使ってみようかとも思いますが、素組みのプラモはもういいやというのが正直なところです。作ってもすぐ完成してつまらないんです。) |
HOME PAGE | back up HOME | old page root | index
|
Copyleft 2001,2002 NYARGO, INC.Mail: old data- since Aug.17/2001 -
|
|