
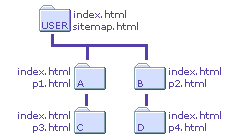
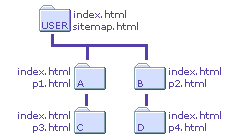
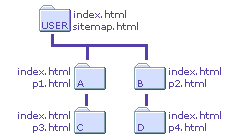
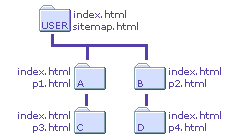
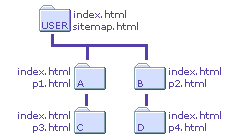
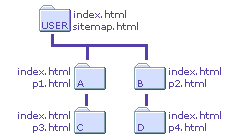
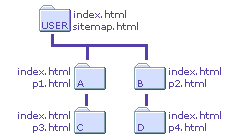
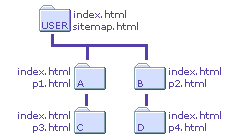
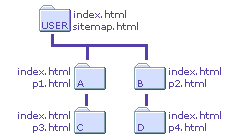
このページでは以下の図を使って説明していきます。全部一辺に見ると、目がクラクラするかもしれませんが、 一つの節で使うのは2つ(または1つ)のファイルだけなので、大丈夫です。落ち着いて確認して下さい。

「index.html」というファイルをディレクトリに置くと、同じディレクトリにある他のファイルを 外部の人から遮って見えなくする効果(約束事でそうだとで決められています。)があるので、安全上全てのディレクトリに 必ず、「index.html」を置きます。
プロバイダから「USER」というディレクトリを借りたとします。すると、大抵のプロバイダでは、 「http://www.xxx.xx.jp/USER/index.html」というファイルをホームページにして下さい、とか 「USERディレクトリ」に「index.html」を置いて下さい、と指定されます。
このとき「http://www.xxx.xx.jp」はサーバ名で 「/USER」は借り手の”最も基本となる”ディレクトリになります。(図中最上段)
この「http://・・・」で始まるURI(ファイルの指名法)を絶対パスといいます。
注:↓以降は全て相対パスについて書いてあります。
では先ず簡単な場面から確認します。 ともに「USERディレクトリ」にある、「index.html」から「sitemap.html」にリンクを張る場合、

相対パスは「sitemap.html」になります。
ですから、ハイパーリンクを張る場合、HTMLでアンカー要素を使って次のように書きます。
プログラム文
<a href="sitemap.html">サイトマップへ</a>
一つ下の階層のファイルを指定します。 「USERディレクトリ」にある「index.html」から、「Aディレクトリ」の「p1.html」にリンクを張る場合、

相対パスは「A/p1.html」になります。
ですから、ハイパーリンクを張る場合、HTMLでアンカー要素を使って次のように書きます。
プログラム文
<a href="A/p1.html">ページ1</a>
メモ:下の階層にあるファイルにリンクを張る場合、 「ディレクトリ名」+「ファイル名」と指定します。
2つ下の階層のファイルを指定します。 「USERディレクトリ」にある「index.html」から、「Cディレクトリ」の「p3.html」にリンクを張る場合、

相対パスは「A/C/p3.html」になります。
ですから、ハイパーリンクを張る場合、HTMLでアンカー要素を使って次のように書きます。
プログラム文
<a href="A/C/p3.html">ページ3</a>
メモ:2つ下の階層にあるファイルにリンクを張る場合、 「1つ下のディレクトリ名」+「2つ下のディレクトリ名」+「ファイル名」と指定します。
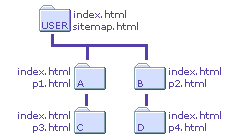
今度は上の階層のファイルを指定します。 「Aディレクトリ」にある「index.html」から、「USERディレクトリ」の「index.html」にリンクを張る場合、

相対パスは「../index.html」になります。
ですから、ハイパーリンクを張る場合、HTMLでアンカー要素を使って次のように書きます。
プログラム文
<a href="../index.html">上のディレクトリへ</a>
メモ:上の階層にあるファイルにリンクを張る場合、 「 ../ 」+「ファイル名」と指定します。「 ../ (ドット・ドット・スラッシュ)」 は一つ上のディレクトリを意味します。
今度は2つ上の階層のファイルを指定します。 「Cディレクトリ」にある「index.html」から、「USERディレクトリ」の「index.html」にリンクを張る場合、

相対パスは「../../index.html」になります。
ですから、ハイパーリンクを張る場合、HTMLでアンカー要素を使って次のように書きます。
プログラム文
<a href="../../index.html">ホームページ</a>
メモ:2つ上の階層にあるファイルにリンクを張る場合、 「 ../ 」+「 ../ 」+「ファイル名」と指定します。「 ../../ 」は二つ上のディレクトリを意味します。
今度は隣の階層のファイルを指定します。 「Aディレクトリ」にある「index.html」から、「Bディレクトリ」の「index.html」にリンクを張る場合、

相対パスは「../B/index.html」になります。
ですから、ハイパーリンクを張る場合、HTMLでアンカー要素を使って次のように書きます。
プログラム文
<a href="../B/index.html">Bのインデックスへ</a>
隣にあるのに、一旦親ディレクトリまでさかのぼってまた降りなくてはいけないと言うのは、 社会科で勉強した「兄弟が二親等になる」のと似ています。
メモ:隣の階層にあるファイルにリンクを張る場合、 「 ../ 」+「隣のディレクトリ名」+「ファイル名」と指定します。「 ../xxx/ 」 は隣のディレクトリを意味します。(xxxはディレクトリ名)
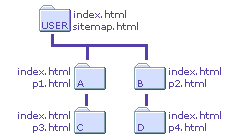
今度は遠い階層のファイルを指定します。 「Cディレクトリ」にある「index.html」から、「Dディレクトリ」の「p4.html」にリンクを張る場合、

相対パスは「../../B/D/p4.html」になります。
ですから、ハイパーリンクを張る場合、HTMLでアンカー要素を使って次のように書きます。
プログラム文
<a href="../../B/D/p4.html">Bのインデックスへ</a>
メモ:遠い階層にあるファイルにリンクを張る場合、 「共通の親となるディレクトリ」(この場合USERディレクトリ)までさかのぼって、そこから降りていきます。
同じように考えて、 「Cディレクトリ」にある「index.html」から、「Bディレクトリ」の「index.html」にリンクを張る場合、 または「Aディレクトリ」にある「p1.html」から、「Dディレクトリ」の「index.html」にリンクを張る場合、 もそれぞれ相対パスを指定できます。(あえて答えは書きませんので、自分で考えて下さい。)

ここまではあくまで基本に従って、例外がないように相対パスの指定法を紹介してきました。 しかし、以下に挙げる2点について覚えておくと、HTMLファイルが(ほんの少し)軽くなります。
その1:「index.html」というファイル名は省略できる。
「http://www.xxx.xx.jp/USER/index.html」というURIと「http://www.xxx.xx.jp/USER/」というURIは 同じ意味を持っています。
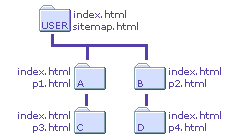
「index.html」を省略した場合、上の階層の「index.html」ファイルの指定はどうなるでしょう。 「Aディレクトリ」にある「index.html」から、「USERディレクトリ」の「index.html」にリンクを張る場合、

相対パスは「../」になります。
ですから、ハイパーリンクを張る場合、HTMLでアンカー要素を使って次のように書きます。
プログラム文
<a href="../">上の階層(ホームページ)へ</a>
メモ:上の階層にある「index.html」にリンクを張る場合、 「 ../ 」と指定します。「 ../ 」は一つ上のディレクトリと「../index.html」を意味します。
省略できるのは「index.html」というファイルの場合だけです。「sitemap.html」や「p3.html」は省略できません。 「index.html」はそのディレクトリの代表選手なので、「パスにファイル名がなければインデックスを探せ」という 共通ルールがあるから省略できるのです。
ではこんな場面はどうなるでしょう。 ともに「USERディレクトリ」にある、「sitemap.html」から「index.html」にリンクを張る場合、

相対パスは「./」になります。
ですから、ハイパーリンクを張る場合、HTMLでアンカー要素を使って次のように書きます。
プログラム文
<a href="./">;この階層のインデックス(ホームページ)へ</a>
その2:「./(ドット・スラッシュ)」は、同じ階層にあるファイルを意味します。
ですから最初にやった、 「USERディレクトリ」にある、「index.html」から「sitemap.html」にリンクを張る場合で、 相対パスは「./sitemap.html」でもかまいません。
でも無駄ですから、ハイパーリンクを張る場合、HTMLでアンカー要素を使って 「 <a href="./sitemap.html">ホームページ</a> 」とは書きません。
「index.html」を省略できるならば、 「USERディレクトリ」にある、「sitemap.html」から「index.html」にリンクを張る場合、 本来相対パスは「 」(なにも書かない)で、ハイパーリンクを張る場合、HTMLでアンカー要素を使って 「 <a href="">ホームページ</a> 」と書くのではないか?
それでも動作します。が、URIに何も書かないということは、「属性値が空」になり、 HTMLの書式としてはおかしい、となります。(相手はPCなので明示的に 「index.html」または「./」という値を教えてやらないといけません。)
先ほど、「http://www.xxx.xx.jp/USER/index.html」というURIと「http://www.xxx.xx.jp/USER/」というURIは 同じ意味を持っています。〜〜と書きました。確かにこれは正しいのですが、ブラウザ側からは別のファイルと見なされて PCのキャッシュに「http://www.xxx.xx.jp/USER/index.html」というファイルがあっても URIに「http://www.xxx.xx.jp/USER/」を指定されたらもう一度(同じ)ファイルを取り直しに行ってしまいます。 これを避けるために、サイト内で一度「index.html」を使ったら最後まで省略せずに使い、 省略表示「xxx/」または「./」をするなら、全ての場面で省略表示を使います。
「index.html」へのリンクの書き方はサイト内で統一させる
USERディレクトリへ :このページで使ったディレクトリ構成を実際に作ってみました。 ディレクトリ構成を確かめてみたい場合は、ソースを見ながらハイパーリンクをクリックしてみて下さい。 迷った場合には「リンク元へ戻る」というハイパーリンクを押せばこのページ戻ることが出来ます。
| 「ホムペ作成」のインデックスに戻る | 次のページ(スタイルシート)へ |