
| 「ホムペ作成」のインデックスに戻る | 次のページ(BOXその2) |
HTMLにもCSSにも「BOX」という命令文はありません。ボックスに似ているからという理由で名付けられた仕組みです。
スタイルシートのBOXは、HTMLプログラムで「要素」がレンダリングされる範囲、です。 テーブルを手書きしている方なら、marginやpadding、borderといった属性を使って テーブルの大きさを決めていることと思います。実際にはHTMLの全ての要素にこれらマージン・パディング・ボーダーが存在します。 ただ、通常(デフォルト)設定では背景色と同色になるため目に見えないだけです。 背景色を変えてその要素を周囲と違う設定にすると、まるで箱が置いてあるように四角になるので「BOX」と名付けられました。
ここで、ボックスやその属性それぞれの意味を正しく理解せずにスタイルシートを書き始めていては、 いつか必ずデザインに破綻を来します。 逆にここである程度正しい理解とそれに基づくデザインができれば、 どんなブラウザであろうとウィンドウサイズであろうと、決して破綻しないデザインが可能です。
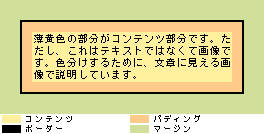
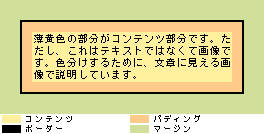
言葉で説明します。文章要素<p>である文字列を挟んだとしたとき、まず、文章部分は「コンテンツ:内容」と呼ばれます。
コンテンツの範囲は文字のある部分を囲む長方形になります。
その周りには「パディング:枠線までの隙間」があります。
パディングには、文字のすぐ外側に枠線を引くと見づらくなるため、それを避けるという目的があります。
そして「ボーダー:枠線」です。境界線ともいいます。
ある要素に背景色を設定した場合、色が変わるのはここまでの範囲です。
最後に「マージン:余白」があります。
マージンは親要素までの距離(すきま、ゆとり)を指定します。
それぞれピクセル単位などで幅を指定していきます。

ここでは以下に挙げるようなCSSコードで文章要素「p」を装飾しました。 (ちなみに構造上は、body要素の子要素としてpを配置するというごく一般的な状態になっています。) 設定値はパディング10ピクセル、ボーダー5ピクセル(黒色2重線)、マージン30ピクセルです。 色分けしてわかりやすくするために背景色を濃い青色に変えてあります。これも別途CSSで指定します。
ちなみに上記のようなスタイルを指定する場合にはCSSファイルに次のように書きます。
p#boxtest1{ // #boxtest1はid指定(コメント文です)
padding:10px;
border:5px double #000000;
margin:30px;
background-color:#6699ff // 背景色変更(コメント文です)
}
BOXという仕組みでは、上記の属性の他にもボックスの幅や高さが指定できます。 HTMLのテーブル要素でTDにwidth(幅)やheight(高さ)をしたのと同じように自分で ボックスの大きさを決めることができます。 これによってサイトをウィンドウサイズぴったりにはめることができるようになります。
僕がhtmlを学んだ時点では、まだテーブル要素の幅指定はhtmlの属性値として書いていました。 ですからこのサイトのテーブルは全てそのように直書きで指定されています。 しかし現在(03年2月)において、テーブル要素の幅指定も含め全てのボックスの大きさはCSSで指定すべきとされています。 テーブルではその子要素TDに於いて、ブラウザがレンダリングしやすくするために、また思い通りのレイアウトにするために、 幅を指定することが必須とされています。 テーブルがある度に外部CSS指定を個々に行っていたらCSSファイルの容量が膨大なものになってしまいます。 これを避けてスリムなWEBページを実現するためにはページデザインの統一、使い廻しの効く余裕のあるデザインが重要になります。
幅指定をするときに、各要素ごとに独立して(=相互の関係を考えずに)あまり細かな設定をしたり、 逆に設定項目が足りずブラウザのデフォルト設定が当てはめられたりすると、 思いがけない箇所で横スクロールバーを見る羽目になったりします。 横スクロールは格好悪いのでなるべく避けたいところです。 特に複数のブロック要素が親子構造になっている場合はこの失敗が起こりやすくなっています。 例えばbody要素の下にp要素で意味づけされたtableがあったとします。 このときテーブルの幅を(ページ全体の)90%と指定したとします。 このとき別のスタイル指定でp要素のマージンが10ピクセルずつほど取られていた場合、閲覧者のPC環境によっては しばしば横スクロールが発生します。これはテーブルの幅(ページの90%)+pのマージン(20ピクセル)が ページ全体の幅(100%)を越えてしまったために起こります。 デザインを複雑にすればするほど、重要で多用される要素(pやdiv)に無計画にスタイル指定を加えるほど、 起こりやすくなります。一般的な要素に凝った効果をかけるのは避け、どうしても場合はidやclassを活用しましょう。
| 「ホムペ作成」のインデックスに戻る | 次のページ(ボックス2) |